在应用中边对边显示内容
可以将 app 配置为在系统栏后面绘制其内容。 status bar 和 navigation bar 统称为 system bar。
app 通过在这些系统栏后面绘制来实现边缘到边缘的布局。 实现边缘到边缘时,app 应执行以下操作:
- 在导航栏后面绘制可以实现更引人注目、更现代的用户体验。
- 如果对您的内容和布局有意义(例如全角图像的情况),请在状态栏后面绘制。 为此,请使用
AppBarLayout等 API,它定义固定到屏幕顶部的应用栏。
在您的应用程序中实现边缘到边缘需要以下步骤:
- 全屏布局 app。
- 更改 system bar 颜色和透明度。
- 处理任何视觉重叠。
全屏布局 app
这是确保 app 从边到边(即使用显示屏的整个宽度和高度进行布局)的主要步骤。
使用 WindowCompat.setDecorFitsSystemWindows(window, false) 将应用程序布局在 system bar 后面,如以下代码示例所示:
1 | override fun onCreate(savedInstanceState: Bundle?) { |
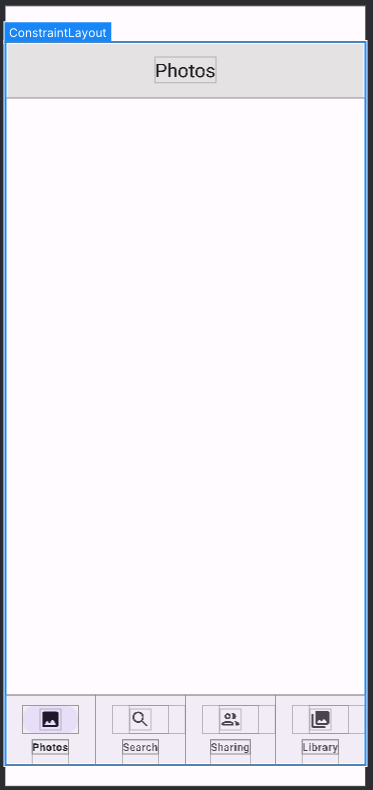
before:

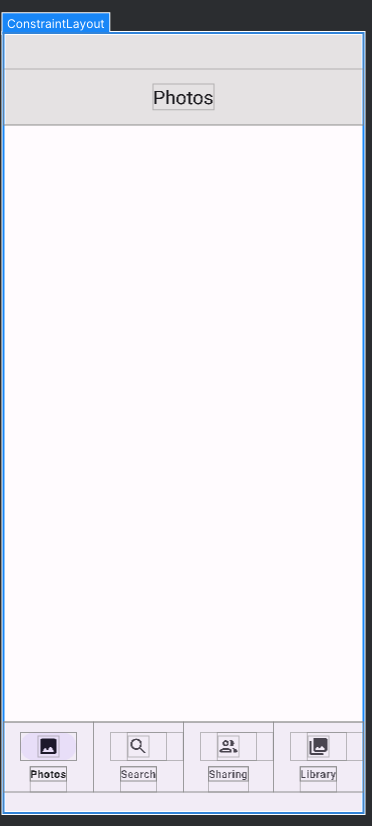
after:

更改 system bar 颜色
1 | <!-- values-v29/themes.xml --> |









